Angular CLI, Angular uygulamalarını bir komut kabuğu üzerinden doğrudan başlatma, geliştirme, iskelet oluşturma ve sürdürme amacıyla kullandığımız bir komut satırı arayüzü aracıdır.
Offical Doc
Angular CLI, Node.js çalıştırma zamanı sağlayan komut kabuğu ortamında yüklenebilir ve çalıştırılabilir. Böyle bir şeyi nasıl hazırlayacağımızı bir sonraki bölümde ele alacağız.
Eğer Angular CLI’yi iyi biliyorsak ve komutlarını çalıştırmak konusunda deneyimliysek, aşağıdaki bölümleri göz atmakta özgürsünüz.
CLI — komut satırı arayüzü, bu makale bağlamında CLI, terminal ve konsol gibi terimleri birbirinin yerine kullanacağız.
CLI
GELİŞTİRME ORTAMI HAZIRLAMA
Angular CLI’yi yüklemek ve çalıştırmak için yerel geliştirme ortamını hazırlayalım.
Node.js
İlk olarak, Node.js’in yüklendiğinden ve yerel komut satırında kullanılabilir olduğundan emin olmalıyız. Node.js, nodejs.org web sitesinden indirilip yüklenir ve genellikle web sitesine erişim için kullanılan işletim sistemine göre indirme seçeneklerini gösterir.
Yüklemek için hangi sürümü seçerken her zaman mevcut LTS (Uzun Süreli Destek) sürümünü tercih edin.
Kurulduktan sonra, başarılı bir kurulum olduğunu doğrulamak için ‘node -version' komutunu çalıştırın. Komut satırında bir sürüm çıktısı görmeliyiz. Örneğin…
v16.16.0
Birden fazla Angular sürümüyle çalışırken, uyumlu Node.js ve diğer bağımlılıkların sürümünü belirlememiz gerekebilir. Bu durumda, uyumluluk tablosuna her zaman bakabiliriz.
ANGULAR CLI’yi YÜKLEME
Node.js ortamı her zaman NPM (Node Package Manager) ile birlikte gelir, bu da bize @angular/cli gibi ek paketleri yüklememize olanak tanır.
Angular CLI’yi terminalimizde çalıştırarak npm i -g @angular/cli komutunu kullanarak yükleyelim.
Başarılı kurulumu doğrulamak için ng version komutunu çalıştırarak bunu kontrol edebiliriz.
Bu çıktı, kurulu paketlerin ortamı ve sürümleri hakkında ayrıntılı
bilgiler gösterecektir; örneğin aşağıda olduğu gibi:
-- _ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 15.2.5
Node: 16.18.0
Package Manager: npm 8.19.2
OS: win32 x64
Angular: 15.2.6
... animations, cdk, common, compiler, compiler-cli, core, forms
... language-service, localize, platform-browser
... platform-browser-dynamic, router
Package Version
---------------------------------------------------------
@angular-devkit/architect 0.1502.5
@angular-devkit/build-angular 15.2.5
@angular-devkit/core 15.2.5
@angular-devkit/schematics 15.2.5
@angular/cli 15.2.5
@angular/material 14.2.7
@schematics/angular 15.2.5
rxjs 7.8.0
typescript 4.8.4
Birden fazla Angular uygulamasının olduğu, sık sık farklı Angular sürümleriyle çalıştığınız ortamlarda, Angular CLI’yi global olarak yüklemek en iyi seçenek olmayabilir. Bu tür bir yüklemenin, global olarak yüklenmiş Angular CLI ile projede kullanılan yerel Angular sürümü arasındaki uyumsuzluk hakkında gürültülü bir uyarıya neden olabileceğini unutmayın.
Bu uyarıyı kapatmak için aşağıdaki komut kullanılabilir, ancak bu çözüm aynı zamanda yürütülen komutta hangi Angular CLI sürümünün kullanıldığı konusunda da karışıklığa neden olabilir.
ng config -g cli.warnings.versionMismatch false
NPX solution
Bu sorunu çözmenin başka bir yolu, global Angular CLI yüklemesi yerine npx kullanmaktır. Bu durumda, Angular CLI’yi hiç global olarak yüklememek veya (npm un -g @angular/cli ile) kaldırmamak mümkün olacaktır. Ardından, mevcut Angular projesi dışında Angular CLI komutu çalıştırmamız gerektiğinde, npx @angular/cli <komut> komutunu kullanabiliriz.
Bu çözümün dezavantajı, Angular iş alanlarımızın içindeki Angular CLI çağrılarını her zaman npx ile öne eklememiz gerekeceği, bu nedenle bu çağrının şu şekilde görüneceği şeklindedir: npx ng <komut>…
Bu kitabın içeriği, global Angular CLI yüklemesi göz önünde bulundurularak yazıldığı için, ng <komut> desenini kullanacaktır.
Yeni bir Angular iş alanı oluşturun.
Şimdi yeni Angular iş alanımızı oluşturma zamanı. İstediğiniz terminali kullanarak projelerinizi sakladığınız bir klasöre gidin. Ardından aşağıdaki komutu çalıştırın:
ng new angular-architecture-example --create-application false
İşlem tamamlanana kadar bekleyin. Yeni oluşturulan proje iş alanı klasörüne girmek için aşağıdaki komutu kullanın:
cd angular-architecture-example
Klasörü tercih ettiğiniz metin düzenleyici IDE ile açabilirsiniz.
Entegre Geliştirme Ortamı (IDE), genellikle kapsamlı yeteneklere sahip bir kod düzenleyici ile entegre edilmiş bir geliştirme ortamını ifade eder.
IDE
Angular uygulamaları geliştirirken, aşağıdaki iki en popüler entegre geliştirme ortamından birini kullanmanız kesinlikle önerilir:
VS Code: Microsoft tarafından geliştirilen ücretsiz ve açık kaynaklı bir kod düzenleyici olan VS Code, tam özellikli Angular geliştirmeyi desteklemek için aşağıdaki temel eklentilerle geliştirilmesi gereken harika bir seçenektir.
IntelliJ WebStorm: Şu anda piyasadaki en güçlü IDE’lerden biri olan ve harika yeteneklere sahip olan WebStorm, başlangıçta ücretli bir IDE olup geliştiriciler için mükemmel bir deneyim sunar.
Her iki IDE de Angular uygulamaları geliştirmek için uygundur ve tercihinize bağlı olarak kullanabilirsiniz.
Çalışma alanınız hazır olduğuna göre, terminalde çalışma alanı klasörünüzde aşağıdaki komutu kullanarak ilk uygulamanızı oluşturabilirsiniz:
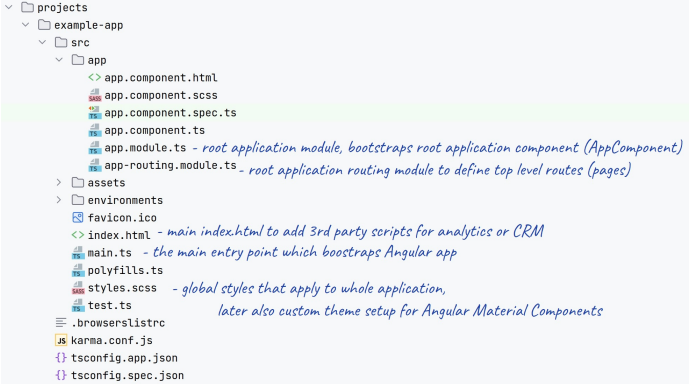
Yeni oluşturulan boş Angular iş alanınızı keşfetmeye başlayalım. İşte işteki bazı temel dosyalar ve klasörler:

Şu anda iş alanı boş olabilir, ancak proje ömrü boyunca önemli olacak üç önemli dosya bulunur:
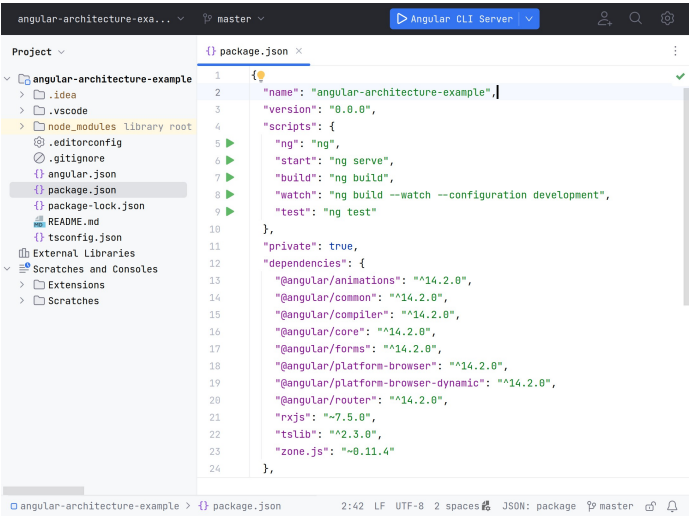
package.json: Bu dosya, projenin bağımlılıklarını ve npm betiklerini listeler. Projenizde kullanılan paketler ve betikler burada tanımlanır.
angular.json: Bu dosya, Angular CLI tarafından sağlanan tüm görevler için iş alanının yapılandırmasını içerir.
serve,buildveyatestgibi görevlerin yapılandırması ve Angular Şemaları varsayılanları bu dosyada bulunur.tsconfig.json: Bu dosya, kök TypeScript yapılandırmasıdır ve
angularCompilerOptions‘u geçersiz kılma seçeneği ile farklı sıkılık seviyelerini tanımlama olanağı sunar. TypeScript yapılandırması ve sıkılık seviyeleri burada belirtilir.
Bu dosyalar, projenizin temel yapılandırmalarını ve bağımlılıklarını tanımlar, bu nedenle projenizin hayatı boyunca önemlidir.
ng g app example-app --prefix my-org --style scss --routing
Bu komut, “example-app” adında bir uygulama oluşturacaktır ve bu uygulama çalışma alanının “projects/” klasöründe bulunacak. Ayrıca, bu uygulama varsayılan olarak Angular RouterModule’u kullanacak ve routing yeteneklerine sahip olacak. Ayrıca, .scss dosya uzantısıyla Sass stillerini kullanacaktır.
Bu adımlar sonucunda yeni bir Angular uygulaması oluşturulmuş olacak.
Oluşturulan her bileşen etiketi ve yönerge seçicinin adında –prefix kullanılacaktır, böylece yeni kullanıcı listesi bileşeni
oluşturduğumuzda <my-org-user-list> elde edeceğiz, bu harika çünkü kendi bileşenlerimizle 3. taraf bileşenlerimizi kolayca ayırt edebiliyoruz!

Angular Schematics
Bir şema (schematic), karmaşık mantığı destekleyen şablon tabanlı bir kod üreticisidir. Bir yazılım projesini kod üreterek veya değiştirerek dönüştürmek için kullanılan talimatların bir kümesidir. Şemalar, koleksiyonlara paketlenir ve npm ile kurulur. Angular Schematics, Angular projelerinde kod üretme ve düzenleme işlemlerini kolaylaştırmak için kullanılan bir çerçeve olarak kullanılır.
Official documentation
Önceki adımlarda, Angular Schematics‘in yardımıyla sadece iki komut kullanarak bir tam Angular çalışma alanı ve uygulama oluşturmayı başardık. Bu, bu şemaların ne kadar güçlü olduğunu göstermeli ve gerçek kullanıcılar için özellikler uygularken bize nasıl yardımcı olacaklarına dair bir ipucu sağlamalıdır. Angular Schematics, Angular projelerinin hızlı ve verimli bir şekilde oluşturulmasını ve yapılandırılmasını sağlar, böylece gerçek özelliklerin geliştirilmesi için daha fazla zaman ve çaba harcanabilir.
Angular CLI, varsayılan olarak @schematics/angular koleksiyonuyla birlikte gelir. Bu koleksiyon, Angular projeleri oluşturmak, düzenlemek ve özelleştirmek için kullanılan temel şemaları içerir. Bu şemalar, Angular projelerinin başlatılması ve yapılandırılması için temel işlevselliği sağlar. Bu nedenle Angular CLI kullanırken @schematics/angular koleksiyonunu kullanabilir ve Angular projelerinizi hızlı bir şekilde oluşturabilirsiniz.
@schematics/angular koleksiyonu, Angular projeleri için birçok temel şema sunar. Bu şemalar, Angular uygulamalarınızda kullanabileceğiniz bileşenler, yönerge ve hizmetler gibi Angular varlıklarını oluşturmanıza yardımcı olur. Ayrıca, tek bir komutla tamamen geciken yüklenen bir modül oluşturmak gibi daha gelişmiş kullanım durumlarını da destekler.
Bu şemalar sayesinde, Angular uygulamanızdaki bileşenleri ve hizmetleri hızlıca oluşturabilir ve karmaşık modüllerinizi kolayca yapılandırabilirsiniz. Angular Schematics, geliştirme sürecinizi hızlandırmak ve standardizasyon sağlamak için güçlü bir araçtır.
ŞEMALARI ÇALIŞTIRMAK
Schematics genellikle terminale açılır. Tüm kullanılabilir şemaları listelemek için çalışma alanınızın kökünde aşağıdaki komutu kullanabilirsiniz:
ng generate --help
Bu komut, kullanılabilir şemaların bir listesini ve bu şemaların kullanabileceğiniz seçeneklerini gösterir. Bu, Angular CLI’nin ve Angular Schematics’in sağladığı çeşitli seçenekleri keşfetmenize yardımcı olur.
ng generate
Generates and/or modifies files based on a schematic.
Commands:
ng g <schematic> Run the provided schematic. [default]
ng g application [name] Generates a new basic application definition in the "projects"
ng g class [name] Creates a new, generic class definition. [aliases: cl]
ng g component [name] Creates a new, generic component definition. [aliases: c]
ng g directive [name] Creates a new, generic directive definition. [aliases: d]
ng g enum [name] Generates a new, generic enum definition. [aliases: e]
ng g guard [name] Generates a new, generic route guard definition.[aliases: g]
ng g interceptor [name] Creates a new, generic interceptor definition.
ng g interface [name] Creates a new, generic interface definition. [aliases: i]
ng g library [name] Creates a new, generic library project. [aliases: lib]
ng g module [name] Creates a new, generic NgModule definition. [aliases: m]
ng g pipe [name] Creates a new, generic pipe definition. [aliases: p]
ng g resolver [name] Generates a new, generic resolver definition. [aliases: r]
ng g service [name] Creates a new, generic service definition. [aliases: s]
Bu düşünceye göre, ng g s core/auth komutunu kullanarak AuthService adında yeni bir servis oluşturmak isterseniz, bu komutu aşağıdaki gibi çalıştırabilirsiniz:
ng generate service core/auth
Bu komut, @schematics/angular koleksiyonundaki service şemasını çalıştırır ve yeni AuthService adında bir Angular servisi oluşturur. Bu servis projenizin projects/example-app/src/app/core/ klasöründe yer alacaktır.
Şemalar varsayılan olarak ilgili test saplaması ile varlık oluşturur ve
bu da daha fazla zaman tasarrufu sağlar!
Önceki adımda, çalışma alanımıza yeni bir Angular uygulaması ekledik ve bu işlem, bu uygulamanın yapılandırmasını angular.json dosyasına ekledi. Bu yapılandırma, bu uygulama için varsayılan seçenekleri belirleyerek şemaları yapılandırmamıza olanak tanır. Bu, uygulamanın kod üretimini ve düzenlemesini daha özelleştirilmiş hale getirmemize yardımcı olur. Bu özelleştirmeleri angular.json dosyasında tanımlayabilirsiniz.
"projects": {
"example-app": {
"schematics": {
"@schematics/angular:component": {
"style": "sass",
"displayBlock":true,
"changeDetection":"OnPush"
},
},
}
}
}
Angular projenizde yaygın olarak kullanılan Angular şema seçeneklerinin bir dizi tanımlanması, projenizde birleşik bir yaklaşım ve kod stili elde etmek için her zaman iyi bir fikirdir. Bu, projenizde tutarlılık sağlar ve geliştirme ekibi arasında bir standart oluşturmanıza yardımcı olur. Angular projeniz için ön tanımlı şema seçenekleri belirleyerek, bu seçeneklerin projenizin kod üretimi ve düzenlemesi üzerindeki etkisini kontrol edebilirsiniz. Bu, projenizde standartları ve en iyi uygulamaları koruma konusunda büyük bir yardımcı olur.
@schematics/angular:component şeması gibi Angular şemalarını kullanırken, --change-detection ve --display-block gibi seçenekleri etkinleştirmek, performansı artırabilir ve bileşen stillerini düzenlerken daha iyi bir yaklaşım sunabilir. Bu seçeneklerin kullanımı, projenizin ihtiyaçlarına ve gereksinimlerine bağlıdır.
--change-detectionseçeneği, bileşenin değişim algılamasını kontrol eder. “OnPush” olarak ayarlandığında, değişim algılaması yalnızca giriş verileri değiştiğinde gerçekleştirilir, bu da performansı artırabilir.--display-blockseçeneği, bileşenlerin stillerini nasıl düzenleyeceğinizi belirler. “block” olarak ayarlandığında, bileşen stilindedisplay: blockkullanılmasını sağlar. Bu, bazı durumlarda düzgün yerleştirilmiş bileşenler için daha iyi bir yaklaşım olabilir.
Bu seçenekler, projenizin gereksinimlerine göre uygunsa kullanılabilir ve Angular şemalarının performansını ve stilini özelleştirmenize yardımcı olabilir.
Kod kalitesi ve geliştirici deneyimi araçları
Genel olarak, geliştirmenin her olası görevini otomatikleştirmek istiyoruz! Bu özellikle kod kalitesi ve geliştirici deneyimi konusunda geçerlidir. Otoautomatizeetme, geliştirme sürecini hızlandırmak, tutarlılık sağlamak ve hataları azaltmak için önemli bir yaklaşımdır. Kod kalitesi ve geliştirici deneyimi araçları, bu hedeflere ulaşmak için geliştiricilere yardımcı olabilir. Bu araçlar, kodun kalitesini artırmak, güvenilirliği sağlamak ve geliştirici üretkenliğini artırmak için kullanılır.
Tekrarlayan ve sıkıcı görevlerin otomasyonu, geliştirme süreciyle ilgili zaman kaybını azaltır ve dikkatimizi gerçek sorunları çözmeye ve kullanıcılar ve müşteriler için faydalı özellikleri uygulamaya odaklamamıza yardımcı olur. Geliştiriciler, otomasyon sayesinde tekrar eden işleri hızla ve hatasız bir şekilde gerçekleştirirken, değerli zamanlarını yaratıcı ve yenilikçi çalışmalara odaklayabilirler. Bu, projelerin daha hızlı ilerlemesine ve daha iyi sonuçların elde edilmesine katkı sağlar. Angular, bu hedefi gerçekleştirmeyi kolaylaştırır, çünkü bu, araçlar ve kütüphaneler ekosisteminin temel ilkelerinden biridir. Angular şemaları, yeni varlıkları (bileşenler, hizmetler veya tamamen gecikmeli yüklenen özellik modülleri) hızlı ve tutarlı bir şekilde oluşturmanıza yardımcı olur ve en son en iyi uygulamalar ve kod stilini takip eder. Ayrıca, kod stilinin ve kod kalitesinin uygulanmasını otomatikleştirmek gibi, kod kalitesi ve geliştirici deneyimiyle ilgili diğer alanlar da otomatikleştirilebilir. Bu, projenin bütünlüğünü ve tutarlılığını sağlamak ve geliştiricilerin en iyi uygulamalara uygun kod üretmelerini sağlamak için önemlidir. Gelecek bölümde, bu hedefe ulaşmak için en verimli araçları keşfedeceğiz ve bu araçlarla kod kalitesi ve geliştirici deneyimi üzerinde nasıl daha iyi kontrol sağlayabileceğinizi öğreneceksiniz.
Prettier
Prettier, birçok programlama dilini destekleyen ve çoğu metin düzenleyici ile entegre olan, görüşlü bir kod biçimlendirici (code formatter) aracıdır. Prettier, sadece birkaç seçenek sunan ve belirli bir kod biçimini benimseyen bir yaklaşımı benimser. Bu, kod biçimlendirmesi için sık kullanılan kuralları ve stil tercihlerini otomatik olarak uygulayarak kodun daha tutarlı ve okunabilir olmasını sağlar. Prettier, geliştiricilerin kod biçimlendirme konusundaki karar verme yükünü azaltır ve projelerde tutarlı bir kod stili sağlar. Bu, geliştiricilerin kodu üzerinde daha az zaman harcamalarına ve daha fazla üretken olmalarına yardımcı olabilir.
Prettier, frontend geliştirmenin en yararlı araçlarından biridir. Sadece birkaç tuşa basarak IDE’nizde otomatik biçimlendirmeyi tetikleyerek mükemmel ve tutarlı bir biçimde biçimlendirilmiş kod elde etmemizi sağlar. Hatta bir npm betiği ile tüm projeyi biçimlendirebilir ve tüm çabayı otomatikleştirerek kodun her taahhütte otomatik olarak biçimlendirilmesini sağlayabiliriz.
Prettier’ı kullanmak için önce npm i -D prettier komutunu kullanarak kurabiliriz. Ardından, bir .prettierrc dosyası oluşturabiliriz, bu dosya biçimlendirme seçeneklerini özelleştirmemize olanak tanır. Bu sayede kod biçimini projenizin gereksinimlerine göre ayarlayabilirsiniz.
{
"singleQuote": true,
// Diğer biçimlendirme seçenekleri
}
Ayrıca ana package.json dosyasına, tüm kod tabanını
biçimlendirmemize ve düzgün biçimlendirilip biçimlendirilmediğini
test etmemize yardımcı olacak iki yararlı npm betiği ekleyebiliriz.
{
"format:test": "prettier \"projects/**/*.{ts,html,md,scss,json}\ --list-different"
"format:write": "prettier \"projects/**/*.{ts,html,md,scss,json}\ --write"
}
Eslint
ESLint, sorunları hızla bulmak için kodunuzu statik olarak analiz eder. Çoğu metin düzenleyicide yerleşiktir ve ESLint'i sürekli entegrasyon hattınızın bir parçası olarak çalıştırabilirsiniz
Official
Angular çalışma alanı ESLint ile birlikte gelmez, ancak onu
@angular-eslint/schematics koleksiyonunun yardımıyla eklemek
kolaydır. ng lint’i ilk kez çalıştırdığımızda ESLint desteğini
eklememiz istenecektir.
ng add @angular-eslint/schematics
Onayladıktan sonra, ESLint kurulacak ve projemizin çalışma alanımıza entegre edilecektir! Ardından, kodumuzun düzgün biçimlendirilip tüm hata işaretlerinin düzeltilip düzeltilmediğini kontrol etmek için ‘ng lint’ komutunu çalıştırabiliriz.
@angular-eslint/önerilen ön ayar varsayılan olarak etkindir ve çoğu proje için iyi bir başlangıç noktasını temsil eder. Diğer kuralları da keşfedip etkinleştirmekten çekinmeyin! NgRx gibi diğer popüler kütüphaneler, @ngrx/eslint eklentisi gibi kendi ESLint birleşimlerini sağlar.
Bundle boyut sınırları ve analiz
“Bundle boyutu,” bir web uygulamasının JavaScript dosyalarının inşa süreci sonucunda elde edilen dosyaların boyutunu ifade eder. Bu, ön yüz geliştirme açısından önemlidir çünkü uygulamanın başlatılma süresi üzerinde doğrudan etkisi vardır. Daha büyük bir bundle boyutu, uygulamanın başlatılma süresini artırabilir ve kullanıcı deneyimini olumsuz etkileyebilir. Bu nedenle, geliştiriciler genellikle bundle boyutunu küçültmek için çeşitli optimizasyon teknikleri kullanır ve bu metriği yakından izlerler.
yüksek hızlı internet bağlantısına sahip kullanıcılar için de bundle boyutu önemlidir. Kullanıcılar uygulama demetlerini anında indirebilseler veya tarayıcılarında bunları önbelleğe alabilseler bile, büyük JavaScript demetlerinin ayrıştırılması ve yürütülmesi hala önemli bir süre gerektirir ve kullanıcı arayüzünün etkileşimini engelleyebilir.
Angular CLI, üretim süreci tarafından oluşturulan demetlerin boyutunu test etmek için kullanılabilen ‘bundle boyutu bütçesi’ kavramını sunar. Bu bütçeler, angular.json dosyasında belirtilebilir ve demetlerin boyutunu kontrol etmek için bir tür birim testi olarak görev yapar. Bütçeler, yanlışlıkla yeni bir bağımlılık eklediğimiz ve demet boyutunu önemli ölçüde artıran durumları tespit etmemize yardımcı olabilir.